
A few weeks ago, my friend Michael Ricca told me of a challenge he once had to build a brush that painted in a halftone screen. Unable to help myself, I immediately began to try and construct a solution in my head. The result isn't a brush exactly, it's more of a layer setup. But it works pretty well, and is fast and fun to play with.
I have built an Action that automatically sets up the layers so you can jump right in and draw. I recommend starting with a big, soft edged brush to get an idea of what it does, but it will work with any brush. Just create a new document, run the action, pick a brush and start painting (if nothing appears, see the clipping mask note below).
The halftone effect itself is an effect on a Smart Layer, so if the screen size isn't to your liking you can open the filter and modify the parameters.
Some things to note: The drawing area is actually a layer mask of a halftone screen, not a layer unto itself. so if you are switching around layers and want to get back to drawing, remember to activate the layer mask.
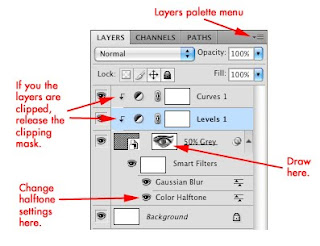
 Also, if you are drawing and don't see anything, it is probably because there are two adjustment layers above the halftone layer that, depending upon your Photoshop settings, may set themselves up as clipping masks (CS4 and below I think). If they appear clipped to the halftone layer, like in this image, release the clipping mask on them via the Layers menu pulldown. I *think* this should not be an issue in CS5 which includes a parameter to override the clipping mask preference.
Also, if you are drawing and don't see anything, it is probably because there are two adjustment layers above the halftone layer that, depending upon your Photoshop settings, may set themselves up as clipping masks (CS4 and below I think). If they appear clipped to the halftone layer, like in this image, release the clipping mask on them via the Layers menu pulldown. I *think* this should not be an issue in CS5 which includes a parameter to override the clipping mask preference.Now, here is a challenge to you: Currently this method only works when creating a single color (in this case Black) screen. I would *love* to be able to have this work on a 4 color process, so that one could paint on each color channel individually. But because of the way this particular method works, it effects all layers below, so it doesn't composite nicely. The only way I can figure is to move this entire setup into smart layers, but then one has to open the smart layer, paint, save and close before seeing the results, which isn't immediate enough to be practical. If anyone can figure out a way to do more than 1 color screen, please post a solution. ((Just changing the current halftone screen angles isn't the solution. One has to be able to paint 4 separate halftone screens that blend into one full color image).
Download the action here: Halftone Brush.zip




9 comments:
I think I'm missing something- why not just draw/paint then apply the halftone filter, then tweak with brightness/contrast, etc?
This is meant as a more spontaneous thing, with immediate feedback. I think it's fun, and somewhat informative, to see the halftone emerge as you draw.
These were really great information given by you about halftone brush well I think that there are so many nice things you can achieve with creating unusual custom brushes.
Well according to my point of view, I think that these brushes are all made from dots, and they're in different sizes.
Hey can't seem to get this working on cs5. I just get the message "Could not place the document ‘B&W Halftone Brush Setup.atn’ because no parser or file format can open the file."
Any help?
I could play around with this halftone effect for hours. The immediacy of seeing that effect as you draw is awesome. Before, I would draw and then have to guess and check with the halftone filter. Thanks for sharing!
Thanks Weylon! I think you are the only other person to actually get this one working. Just about everyone looks at me and scratches their head with this one. I wish I could find an easier way to do this effect in real time.
Just stumbled across this and hey, it's great! I also like that I can see what I get immediately (and correct in places I don't like in the drawing). Thank you!
You are welcome! I still with there were a better way to do it. But it works, and it's fun, for those who are willing to give it a shot.
Post a Comment